Use cases
- Customizing a WordPress theme without editing core theme files
- Customizing a web page using Chrome extensions
If you are working on hosted site without the ability to edit core files, the author might provide a way to inject custom CSS, JavaScript or HTML.
Here is a way you can add Font-Awesome icon in to an element. You can use the same concept for other icons.


Preliquisites
- Add font-awesome CSS globally to the site. If you are on WordPress, chances are you already have font-awesome
Code
.submit-button:before{
font-family: "Font Awesome 5 Free";
content: "\f002";!important;
padding-right:3px;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
color:#333;
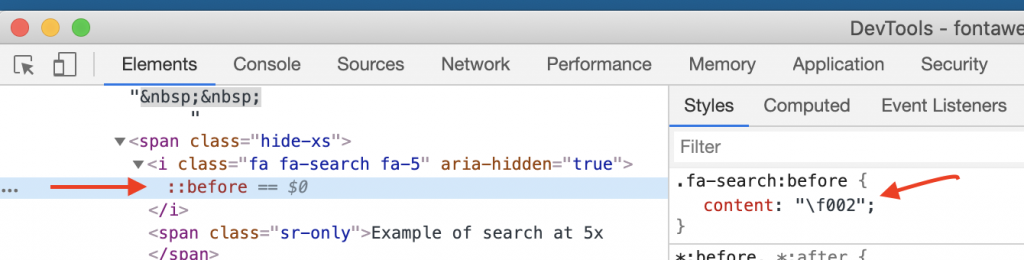
}font-family– change this to the font family of your icons. In this case, we are usingFont Awesome 5 Freecontent– Visit the font-awesome site and find your icon. Right-click on the icon and inspect page. Devtools will open up on theielement. Expand it and click the:beforeproperty to open the styles window on the right. Copy the content value.